Have fun answering trivias

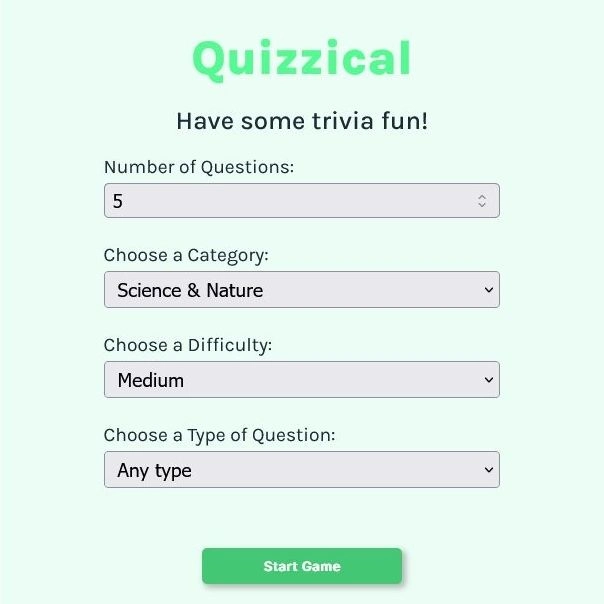
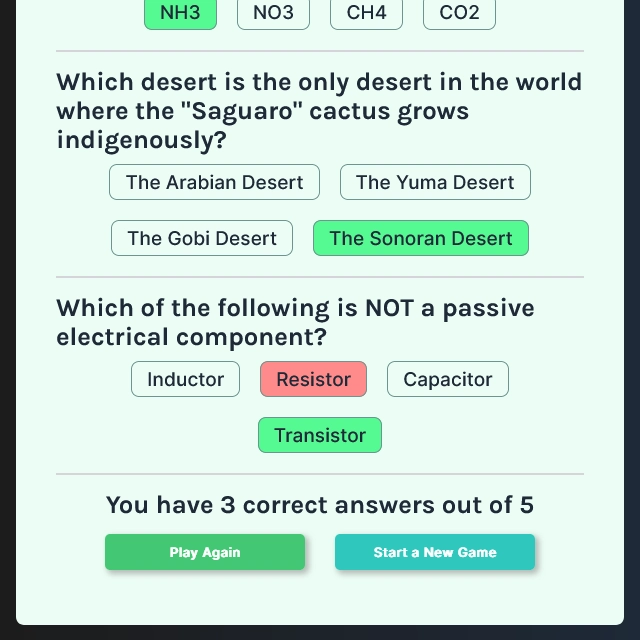
This React app makes use of the Open Trivia DB API to fetch questions from thousands within the database. The user interface allows the selection of the number of questions, category, difficulty, and type of question (multiple choice or true/false). Once the selection is made, the user is taken to the play screen where they can select the answer they believe to be correct and press the "Check Answers" button. The app then displays the correct answer in green and any incorrect answers in soft red, providing a fun and interactive way to test trivia knowledge.

Throughout the process of building this app, I was able to deepen my understanding of useState and useEffect in a real-world context. I encountered a significant challenge when a bug prevented the app from rendering the question, despite receiving the correct response from the API in the console. After much troubleshooting, I discovered that I had written a ternary for the conditional render the wrong way during a refactor of the app component. Although it was a frustrating experience, I believe I have learned from it and will be better equipped to avoid similar mistakes in the future.
The app offers a unique and engaging experience for testing trivia knowledge. I am confident that users will find it enjoyable and I look forward to continuing its development.